概要
今回は画像を平面に貼りつけてみたり、球に貼りつけてみたりして遊ぶ。
@CretedDate 2013/08/04
@Versions Three.js r59
平面に画像を貼ってみる
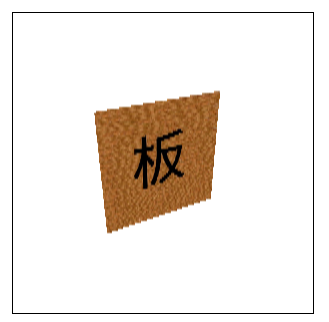
まずは貼り付ける画像として、下記のようなベニヤ板風なJPEGファイルを用意した。

これを平面の板に貼ってみる。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<script src="three.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script>
$(document).ready( function() {
// Rendererを用意
var renderer = new THREE.WebGLRenderer( { 'canvas' : $('#canvas')[0] } );
// Cameraを用意
var camera = new THREE.PerspectiveCamera();
camera.position.z = 500;
// 画像を指定したmaterialの用意
var material = new THREE.MeshBasicMaterial( {
map:THREE.ImageUtils.loadTexture('ita.jpg', {}, function() {renderer.render(scene, camera);})
} );
// Cubeの用意
var geometry = new THREE.PlaneGeometry(200, 200);
var mesh = new THREE.Mesh( geometry, material );
// Sceneを用意
var scene = new THREE.Scene();
scene.add( mesh );
// render
renderer.render( scene, camera );
} );
</script>
</head>
<body>
<canvas id="canvas" style="width:300px; height: 300px; border:solid 1px; margin: 30px;">
お使いのブラウザは旧石器時代に開発されたものかテキストベースのもののようです。現代の一般的なブラウザを用いて表示してください。
</canvas>
</body>
</html>
下記のような表示になる。loadTextureメソッドの中で、renderをやり直す処理を実行している。こうしておかないと画像がloadされる前に描画が行われて画像が表示されなかった。定期的に再描画されるように処理してあればいらないけど。

少しrotateを回して斜めから見てみる。
var mesh = new THREE.Mesh( geometry, material );
mesh.rotation.x = 0.5;
mesh.rotation.y = 0.5;

立方体に画像を貼ってみる
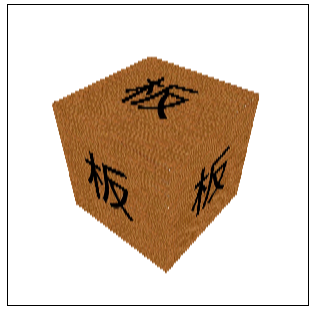
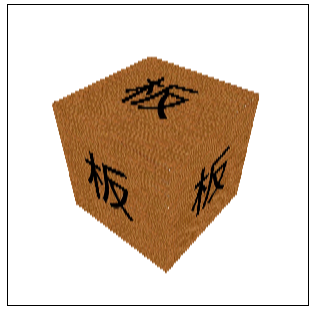
立方体のそれぞれの面に同じ画像を貼ってみる。
// Rendererを用意
var renderer = new THREE.WebGLRenderer( { 'canvas' : $('#canvas')[0] } );
// Cameraを用意
var camera = new THREE.PerspectiveCamera();
camera.position.z = 500;
// 画像を指定したmaterialの用意
var material = new THREE.MeshBasicMaterial( {
map:THREE.ImageUtils.loadTexture('ita.jpg', {}, function() {renderer.render(scene, camera);})
} );
// Cubeの用意
var geometry = new THREE.CubeGeometry(200, 200, 200);
var mesh = new THREE.Mesh( geometry, material );
mesh.rotation.x = 0.7;
mesh.rotation.y = -0.7;
// Sceneを用意
var scene = new THREE.Scene();
scene.add( mesh );
// render
renderer.render( scene, camera );

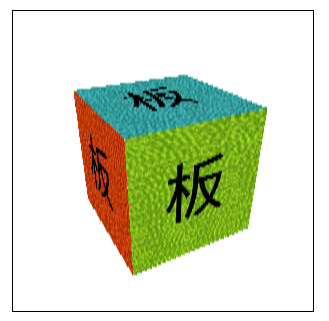
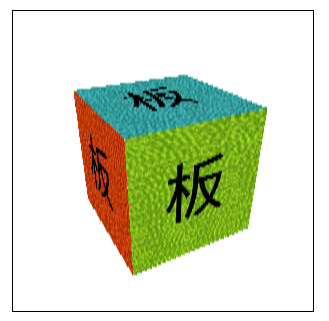
6つの面をそれぞれ別の画像にすることもできる。試しにそれぞれ色を変えた6枚の画像を用意して貼ってみる。画像の名前はita1.jpg〜ita6.jpgとする。
// 画像を6枚用意
var images = [];
for( var i = 0; i < 6; i++ ) {
images[i] = new THREE.MeshBasicMaterial( {
map:THREE.ImageUtils.loadTexture('ita' + (i + 1) + '.jpg', {}, function() {renderer.render(scene, camera);})
} );
}
// Cubeの用意(用意した6枚の画像おw設定)
var geometry = new THREE.CubeGeometry(200, 200, 200);
var material = new THREE.MeshFaceMaterial( images );
var mesh = new THREE.Mesh( geometry, material );
mesh.rotation.x = 0.5;
mesh.rotation.y = 0.5;

球に画像を貼ってみる
球に画像を貼ると、いい感じにぐにゃりと歪んで
// 画像を指定したmaterialの用意
var material = new THREE.MeshBasicMaterial( {
map:THREE.ImageUtils.loadTexture('ita.jpg', {}, function() {renderer.render(scene, camera);})
} );
// Sphereの用意(用意した6枚の画像おw設定)
var geometry = new THREE.SphereGeometry(200);
var mesh = new THREE.Mesh( geometry, material );
mesh.rotation.y = -1.5;

下記のような(やる気のない)顔を展開したような画像を配置してみる。

// 画像を指定したmaterialの用意
var material = new THREE.MeshBasicMaterial( {
map:THREE.ImageUtils.loadTexture('kao.jpg', {}, function() {renderer.render(scene, camera);})
} );
// Sphereの用意(用意した6枚の画像おw設定)
var geometry = new THREE.SphereGeometry(200);
var mesh = new THREE.Mesh( geometry, material );
mesh.rotation.x = 0.4;
mesh.rotation.y = -1.5;

顔らしき物体が表示された。