概要
WebGLでぐりぐり物体を動かして遊ぼうと思ったのだけど、記述が面倒だったのでThree.jsに頼ることにしてみる。
今回は簡単な二次元や三次元の図形を表示するところまで。
@CretedDate 2013/08/04
@Versions Three.js r59
四角形の描画
極力短いコードで四角形を表示してみる。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<script src="three.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script>
$(document).ready( function() {
// Rendererを用意
var renderer = new THREE.WebGLRenderer( { 'canvas' : $('#canvas')[0] } );
// Cameraを用意(近すぎると物体が見えないのでZ軸を500にする)
var camera = new THREE.PerspectiveCamera();
camera.position.z = 500;
// 100×100のPlaneGeometryを用意
var geometry = new THREE.PlaneGeometry(100, 100);
var mesh = new THREE.Mesh( geometry );
// Sceneを用意
var scene = new THREE.Scene();
scene.add( camera );
scene.add( mesh );
// render
renderer.render( scene, camera );
} );
</script>
</head>
<body>
<canvas id="canvas" style="width:300px; height: 300px; border:solid 1px">
えーマジ Canvas非対応なの!? キモーイ そんなブラウザ使って許されるのは小学生までだよねー
</canvas>
</body>
</html>
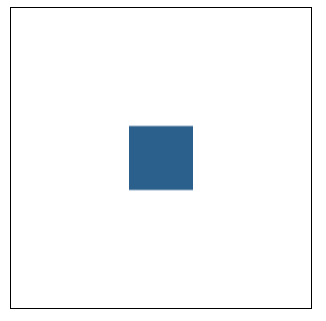
これを実行すると、下記のような四角が描画される。黒枠はCanvasのborder。図形の色を今回は指定していないので、ランダムで表示される色が変わる。

図形の色の変更
図形に色を指定してみる。Meshを初期化する際に、Materialでcolorを指定して、Meshに入れてあげればいい。
// 100×100のPlaneGeometryを用意
var geometry = new THREE.PlaneGeometry(100, 100);
var material = new THREE.MeshBasicMaterial( { color: 0xff0000 } )
var mesh = new THREE.Mesh( geometry, material );

3Dの物体を描画してみる
平面の四角ではつまらないので、3Dの物体を出してみる。まずは円柱。
PlaneGeometry(100, 100) をnewしていたところを、下記のように変える。色はなんとなく青っぽくした。
// デフォルトサイズのCylinderGeometryを用意
var geometry = new THREE.CylinderGeometry();
var material = new THREE.MeshBasicMaterial( { color: 0x00ffff } )
var mesh = new THREE.Mesh( geometry, material );

なんか大きさが小さいので、適当なサイズを指定してみる。
CylinderGeometryの引数は function ( radiusTop, radiusBottom, height, radialSegments, heightSegments, openEnded ) なので、radiusTop(TOPの半径), radiusBottom(BOTTOMの半径), height(高さ)の3つを指定してあげればサイズ指定は可能。デフォルトは20, 20, 100なので倍の40, 40, 200にしてみる。
var geometry = new THREE.CylinderGeometry(40, 40, 200);

大きくなった。
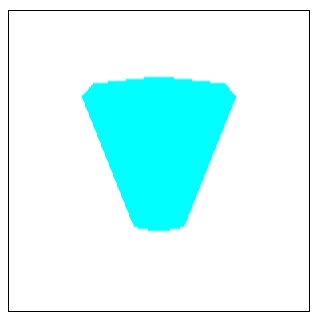
radiusTopを120にするとこんな感じ。
var geometry = new THREE.CylinderGeometry(120, 40, 200);

光源を用意する
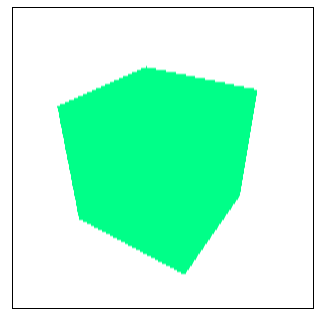
光が当たってないとイマイチ3Dらしさに欠けるので、立方体(CubeGeometry)に光を当ててみる。
CubeGeometryの引数は、( width, height, depth, widthSegments, heightSegments, depthSegments ) なので、とりあえず200*200*200のを出してみる。
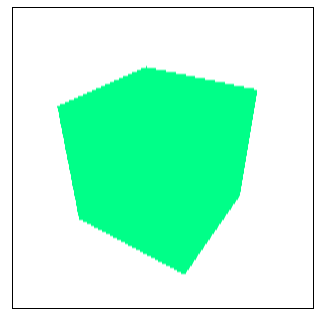
var geometry = new THREE.CubeGeometry(200, 200, 200);
var material = new THREE.MeshBasicMaterial( { color: 0x00ff88 } )
var mesh = new THREE.Mesh( geometry, material );
mesh.rotation.x = 10;
mesh.rotation.y = 10;

正面から立方体を見てもただの2Dの四角にしか見えないので、rotationを少し回している。
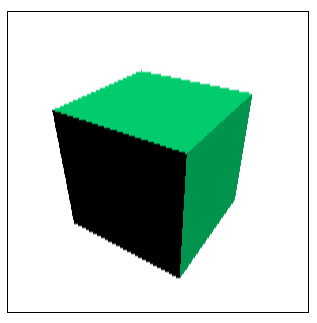
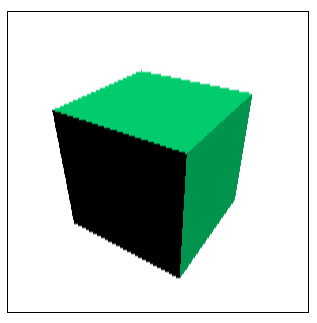
これに光を当てれば、影とかが出てより3Dらしく見える。materialがMeshBasicMaterialのままだと陰影が出ないので、MeshLambertMaterialに切り替えて、あとはDirectionalLight(指定した方向から光を向ける)を当ててみる。
// Cameraを用意(近すぎると物体が見えないのでZ軸を500にする)
var camera = new THREE.PerspectiveCamera();
camera.position.z = 500;
// デフォルトサイズのCylinderGeometryを用意
var geometry = new THREE.CubeGeometry(200, 200, 200);
var material = new THREE.MeshLambertMaterial( { color: 0x00ff88 } )
var mesh = new THREE.Mesh( geometry, material );
mesh.rotation.x = 10;
mesh.rotation.y = 10;
// 光源を用意
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(1, 1, 1).normalize();
// Sceneを用意
var scene = new THREE.Scene();
scene.add( camera );
scene.add( mesh );
scene.add(light);
// render
renderer.render( scene, camera );

3Dっぽくなった。